APLのデザインをブラウザ上で行うことができるサードパーティツールが公開されていました。
簡単にですがざっと触ってみたので紹介します。

目次
ゲストログインしてみる
Continue as Guestでログインしてみましょう。ログインすると管理画面が表示されます。


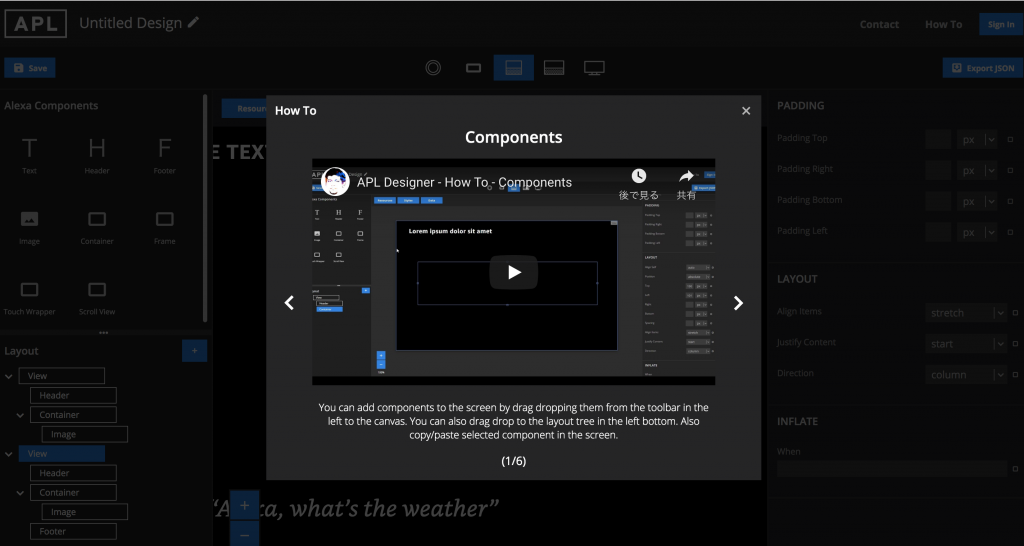
初回はガイドが表示されます。英語ですが、どれも動画付きでした。
Foreground Imageを触ってみる
試しに一つ触ってみましょう。

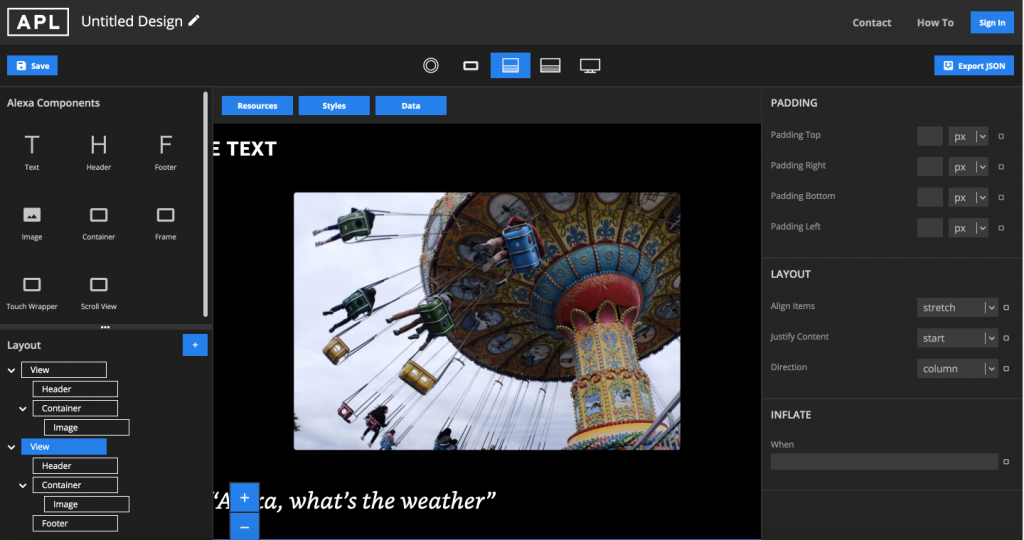
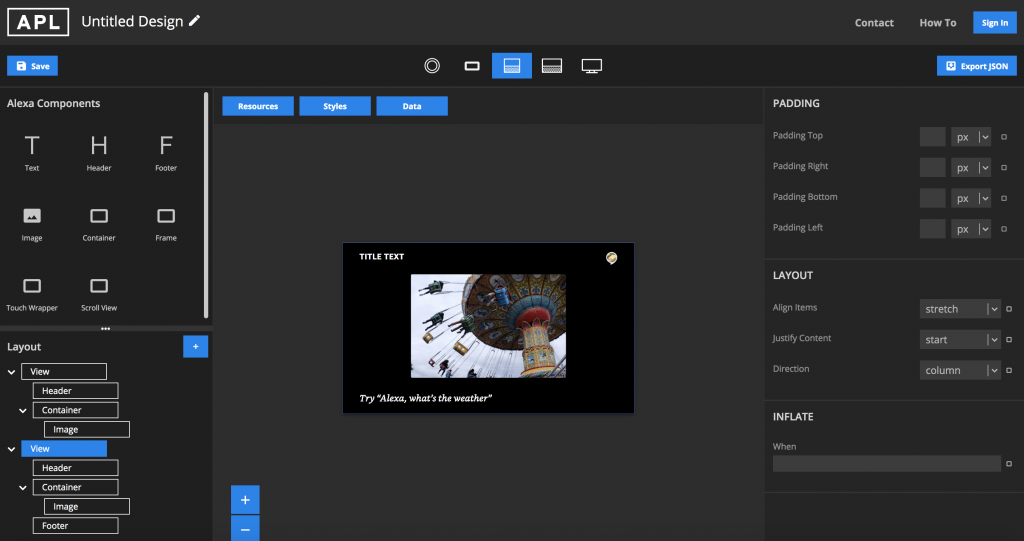
プレビューの拡大縮小
右下の[+]と[-]のボタンを押すことで拡大縮小ができます。

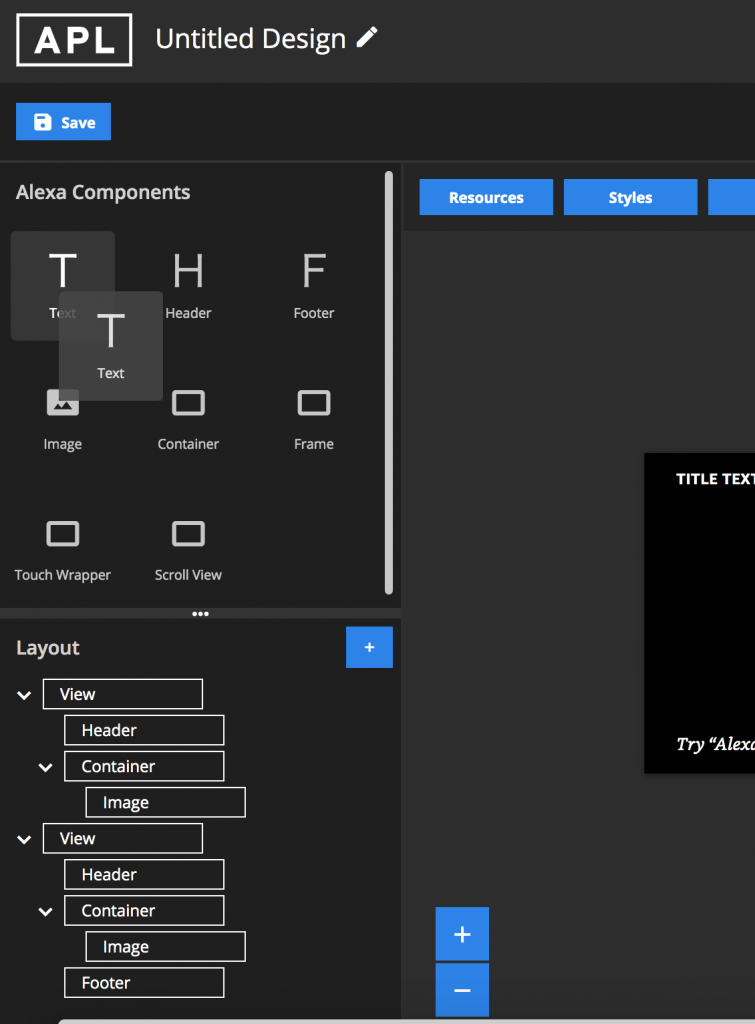
コンポーネントの追加
新しい要素の追加は、左側のパネル上部から下部へドラッグ&ドロップで行えます。

Layoutエリアにドラッグアンドドロップ
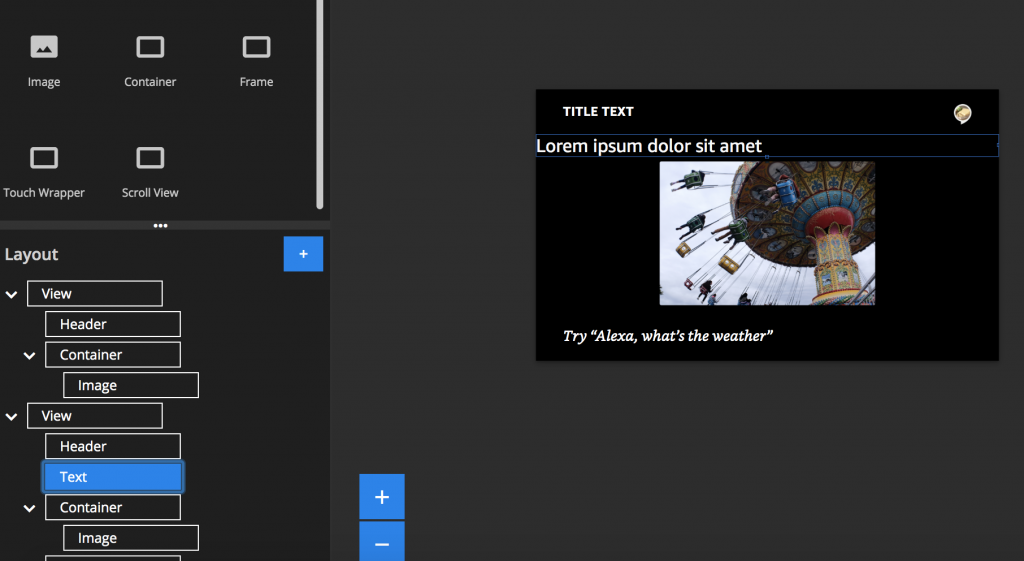
追加に成功すると、プレビューにも表示が入ります。

Layoutパネルのコンポーネントをドラッグ&ドロップすることで、配置も入れ替えることができます。
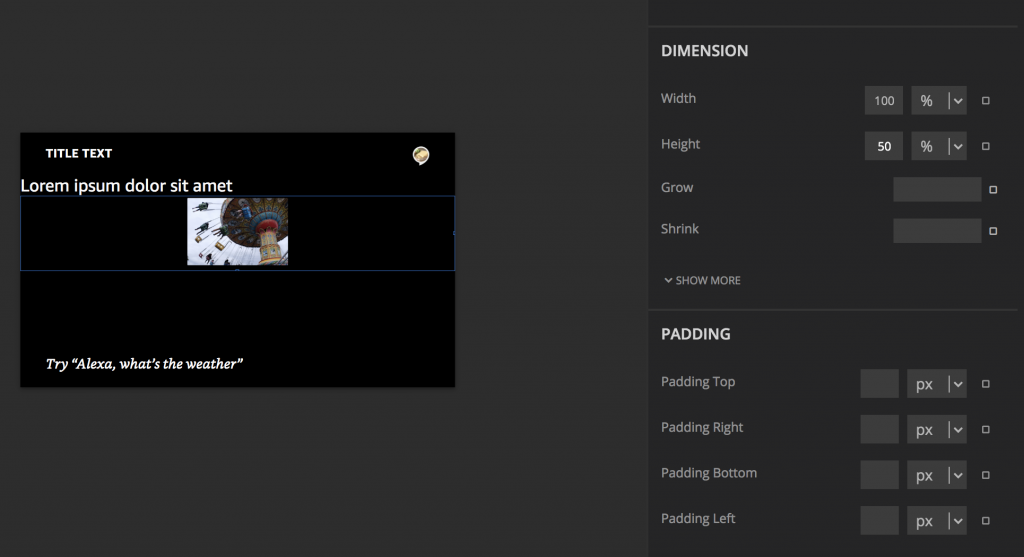
コンポーネントのサイズ変更
コンポーネントは選択した状態(青色になっている状態)であれば、右側のパネルからサイズの調整などができます。

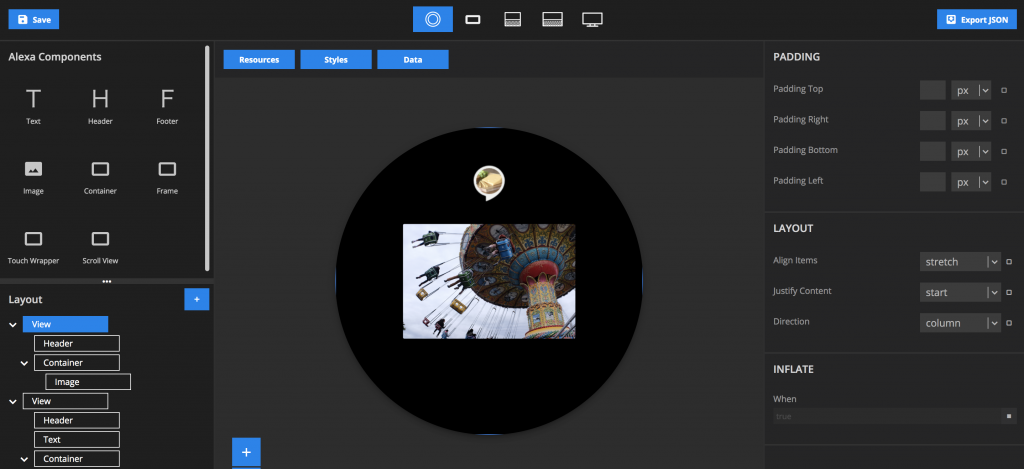
マルチデバイス対応
SpotやFireTVなどに対応するための機能やプレビューも用意されています。

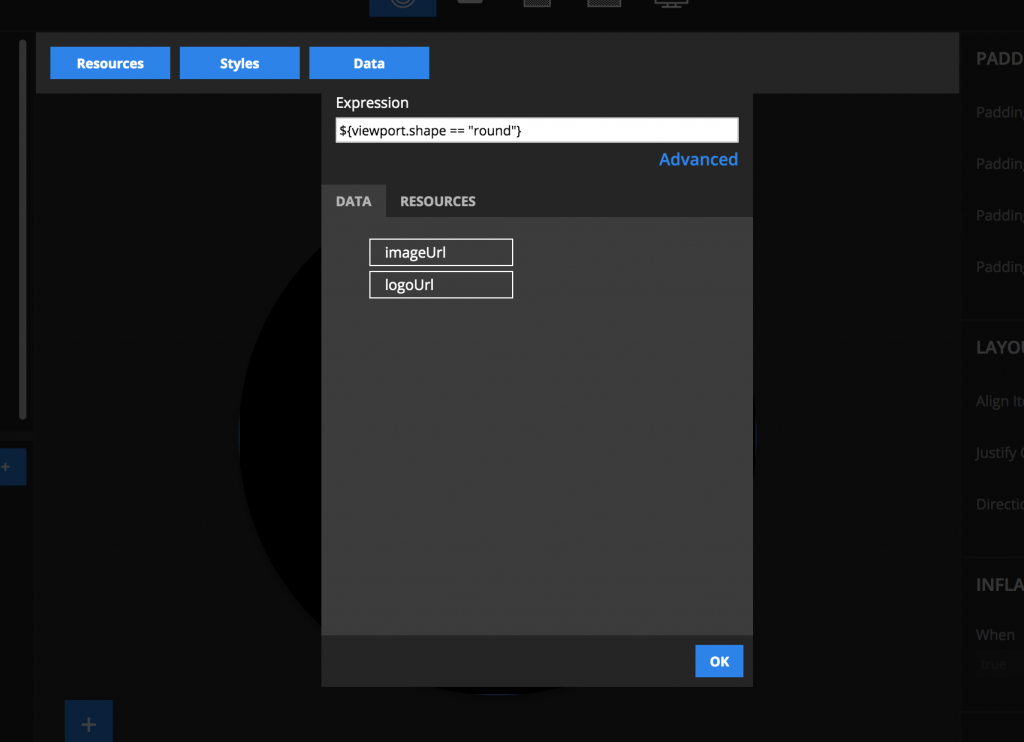
右側パネルのINFLATEをクリックすることで、表示切り替えの条件を設定する画面も出せます。

APLを作成したらエクスポートしよう
出来上がったAPLは最後画面右上の”Export JSON”をクリックしてエクスポートしましょう。
JSONファイルをAlexaスキルに組み込めばOKです。